В прошлом видео мы разбирали, как делать парсинг данных о товарах с сайта интернет магазина через Xpath. В этом видео мы разберем, как парсить данные с помощью CSS селекторов в Excel таблицы в программе для парсинга «Netpeak Spider».
CSS-селектор – это альтернативный метод парсинга данных. С помощью «Netpeak Spider» мы можем извлечь практически любую информацию, которая содержится в HTML-коде страницы.
Парсинг данных с помощью CSS селекторов – исходные данные
Есть сайт поставщика мебели. Мы хотим спарсить/извлечь из этого сайта информацию по определенным товарам. В данном случае это кровати. Сайт большой, потому что на нем представлены не только кровати, но и мягкая мебель, матрасы, столы, стулья и так далее.
Для того чтобы сэкономить время и ресурсы, нет смысла парсить несколько десятков тысяч страниц со всеми товарами. Нас не интересует информация обо всех товарах. Мы хотим взять информацию только одного из разделов и загрузить ее себе на сайт. Потому что у этого поставщика нет выгрузки в Exel-таблице, нет товарного фида, нет фида в формате YML. У них есть только информация, загруженная на сайт.
Заходим в карточку товара и смотрим, какие данные мы хотим отсюда извлечь:
- данные о названии;
- цены товара;
- габариты спального места;
- доступные цвета и материалы;
- картинки;
- технические характеристики;
- описание товара.
SEO аудит сайта
В настройках парсинга «Netpeak Spider» необходимо указать те правила, по которым следует парсить данные, после чего запустить «Netpeak Spider». Он автоматически соберет нужные данные, которые можно будет выгрузить, например, в Excel-таблицу. Далее можно дополнить их, отредактировать, загрузить на свой сайт, в итоге потратив 10 минут. Так можно получить всю информацию о товарах с готовой структурой, которая составит новый полноценный раздел по кроватям или дополнит уже существующий раздел.
Настройки парсинга данных в программе «Netpeak Spider»
Открываем «Netpeak Spider», заходим в меню «Настройки» – «Парсинг».
Не всегда есть возможность разбираться во всех технических аспектах парсинга, либо просто нет на это времени. Поэтому вы можете заказать парсинг любого сайта и любых данных. Мы сделаем всю настройку и предоставим вам уже готовые данные в Exel-таблице. При необходимости импортируем их на ваш сайт, или внесем какие-либо изменения на вашем сайте. Переходите по ссылке в описания и на странице контактов сайта AZOOGLE.RU опишите, что требуется сделать. Далее обсудим, как мы сможем вам помочь.
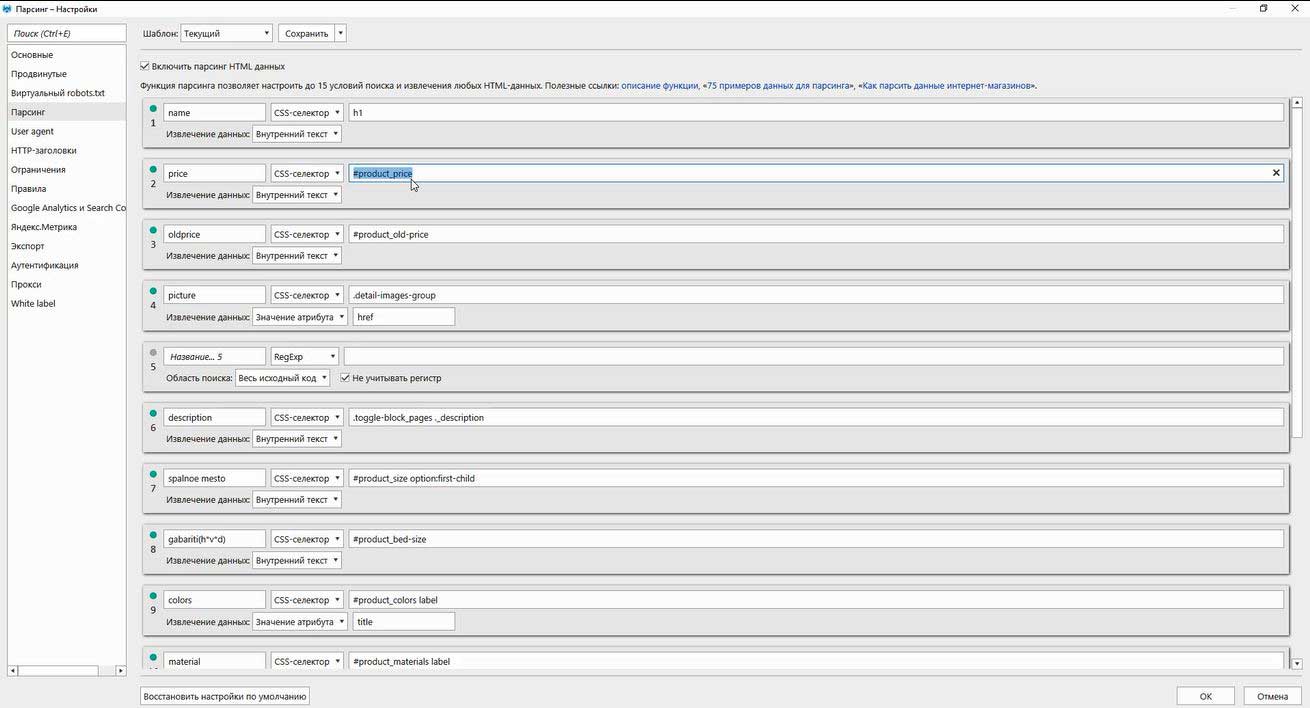
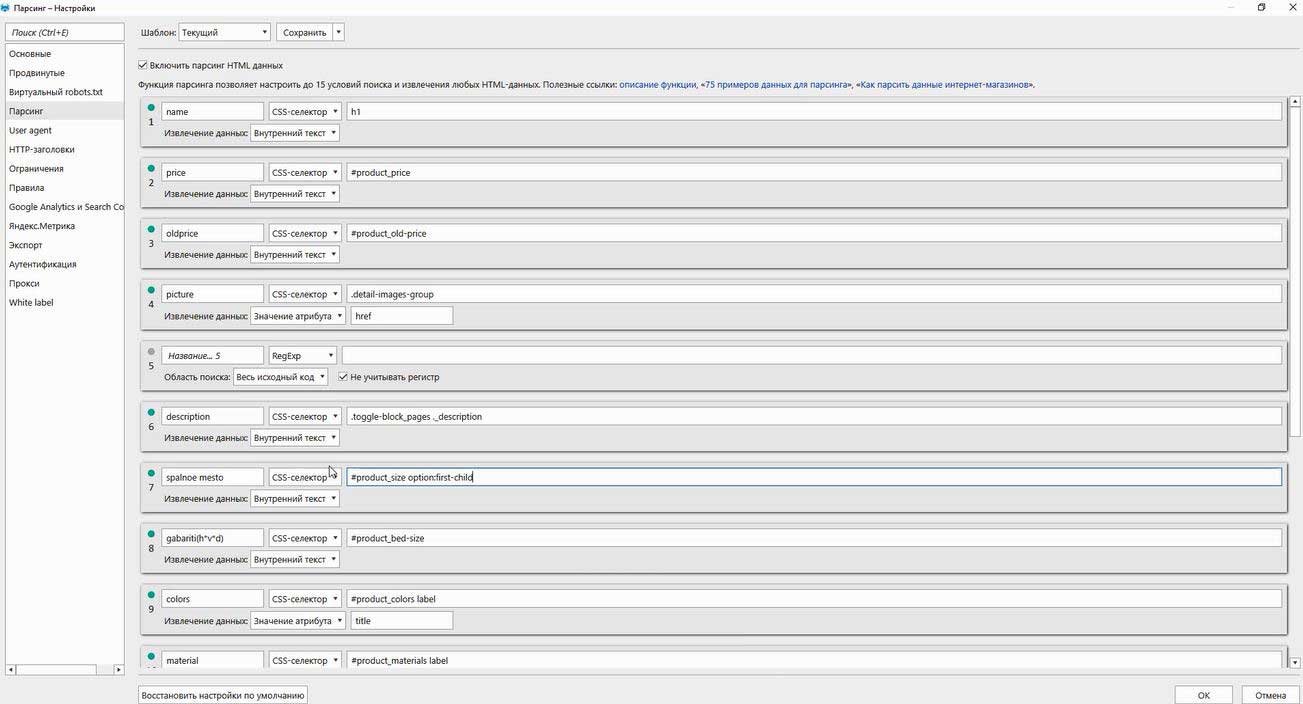
Для данного проекта я уже накидал некоторые настройки парсинга данных, поговорим о них более подробно.
Извлечение названия товара
Первое, что нам нужно извлечь – это название товара:
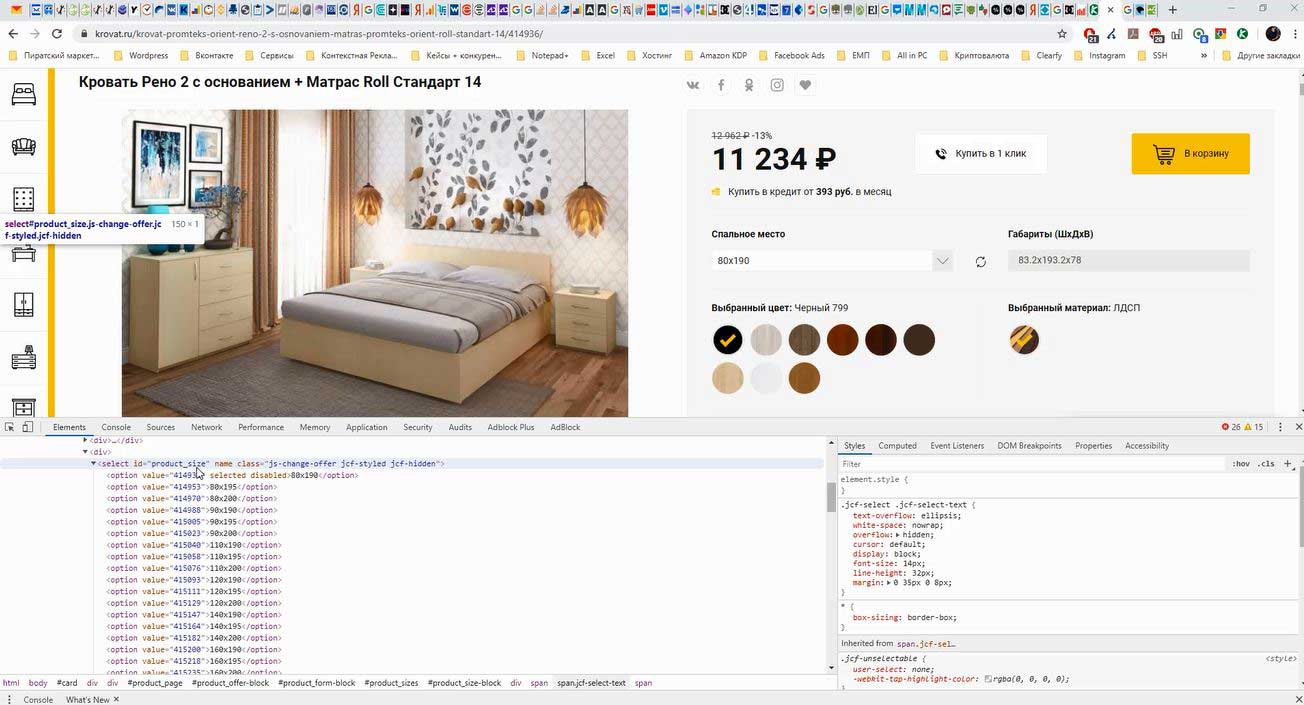
- Заходим в карточку товара в браузере «Chrome» и нажимаем F12 — открывается консоль разработчика.
- Нажимаем на стрелку и подводим ее к тем элементам, данные которых нам нужно спарсить. В данном случае к названию товара.
- Информация о названии товара находится внутри тэга H1. Соответственно в настройках правил по извлечению данных по этому элементу необходимо прописать название тэга – это H1.
Парсинг цены товара
Чтобы спарсить информацию о цене, нам необходимо узнать id тега, внутри которого она содержится:
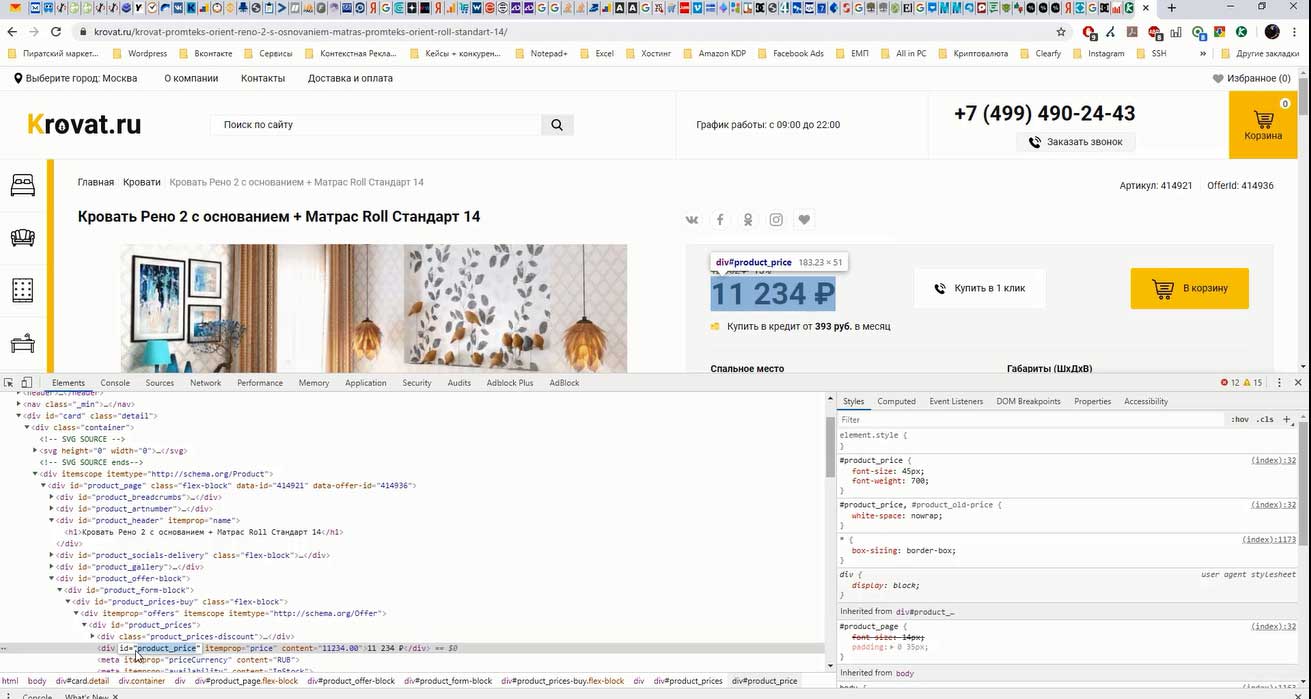
- Текущая цена товара(цена по распродаже) содержится внутри тэга с ID «product_price».
- Синтаксис правил парсинга через класс или идентификатор элемента(«class» и «id») немного различаются. Если вы желаете найти элемент по его ID, то в настройках «Netpeak Spider» нужно поставить #product_price (решетка ID тега). В данном случае он будет извлекать весь текст, который содержится внутри тэга с ID «product_price».
- Выбираем параметр парсинга «Внутренний текст».

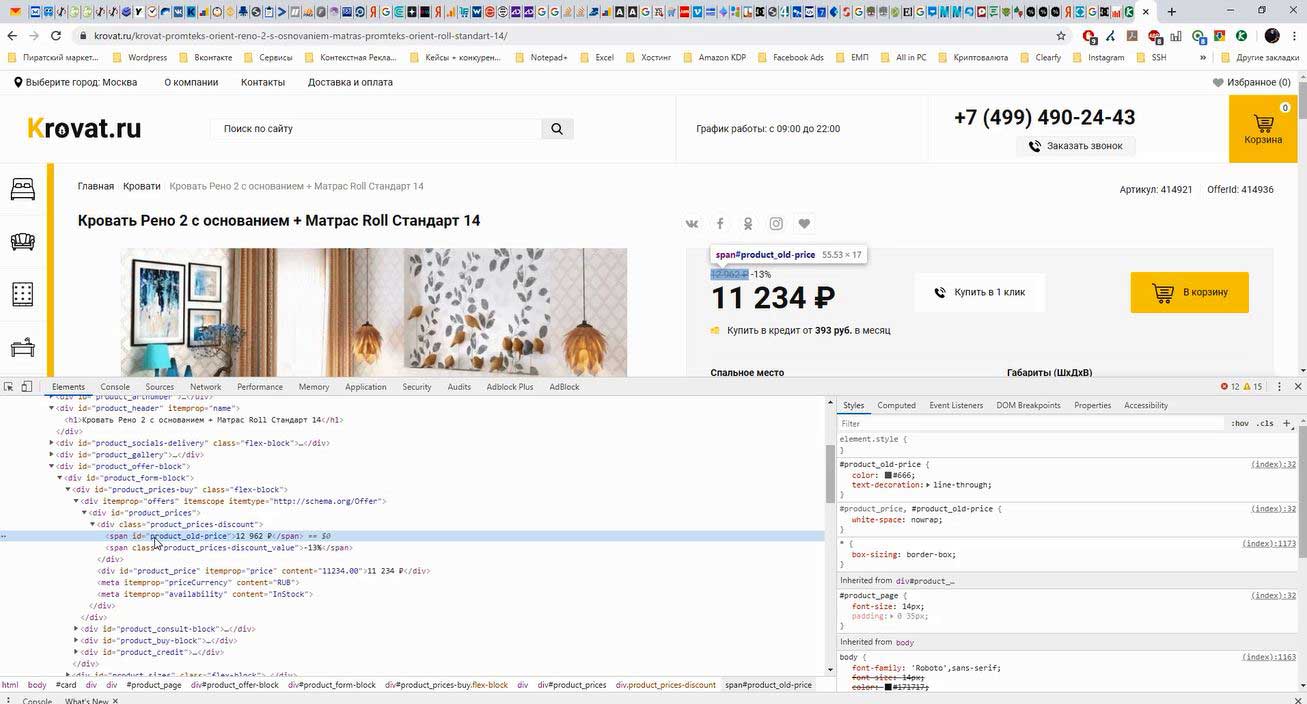
Обращаем внимание на старую цену. В данном примере, у нас есть цена по распродаже и старая цена, которая была до распродажи:
- Старая цена находится внутри тега с ID «product_old-price».
- Копируем id: два раза щелкаем мышкой на название ID, нажимаем Ctrl+C (копировать) и Ctrl+V (вставить) в нужное поле.

В итоге получаем два правила:
- Текущую цену по распродаже извлекать из элемента с ID «#product_price».
- Старую цену извлекать из элемента ID «#product_old-price».

Парсинг картинок
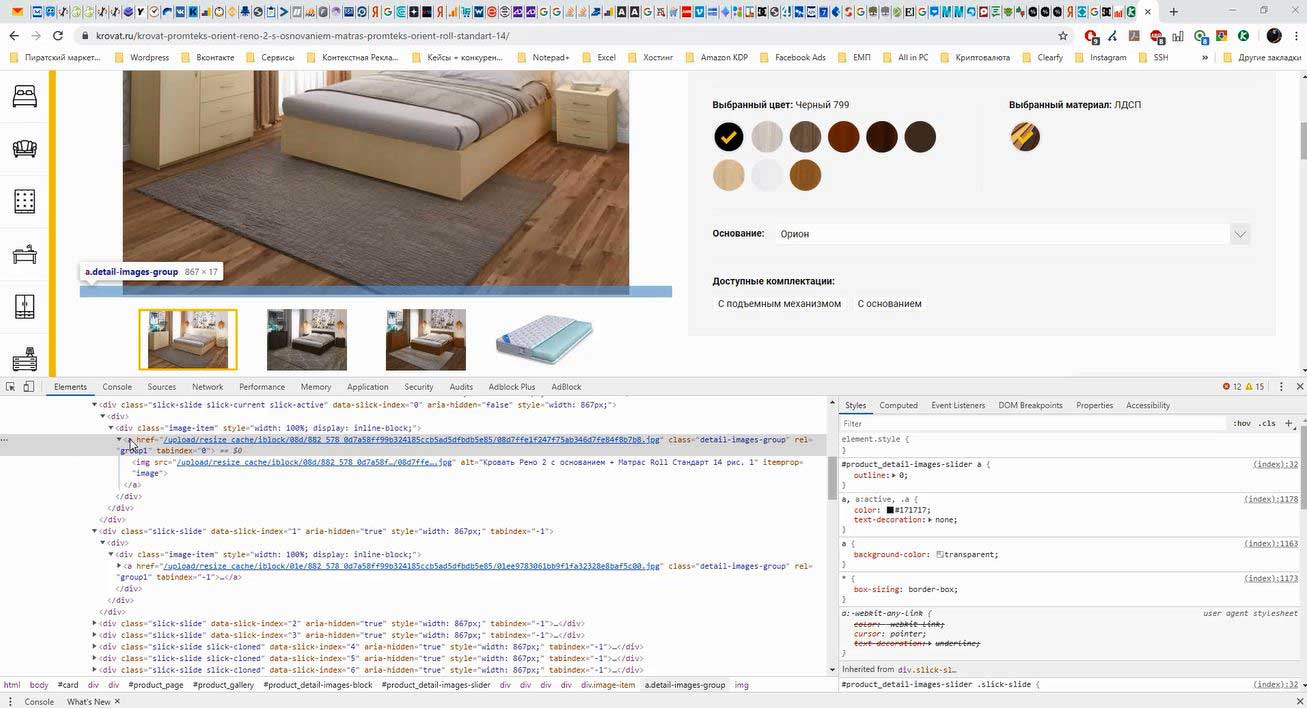
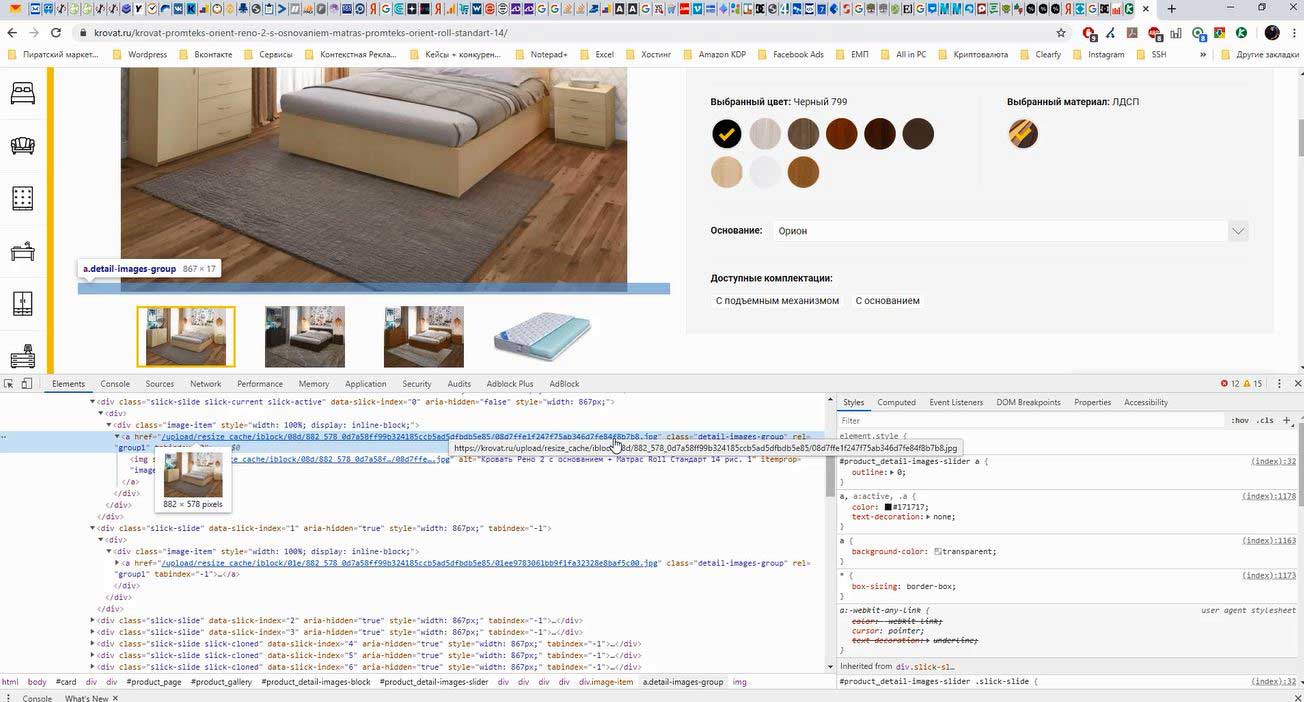
У каждого товара может быть разное количество картинок. Соответственно, мы хотим извлечь все эти картинки. Ссылка на картинку содержится внутри элемента <a href=»URL»>…</a>.

В данном случае нам нужно спарсить атрибут «href» для элемента с классом «detaill-images-group»:
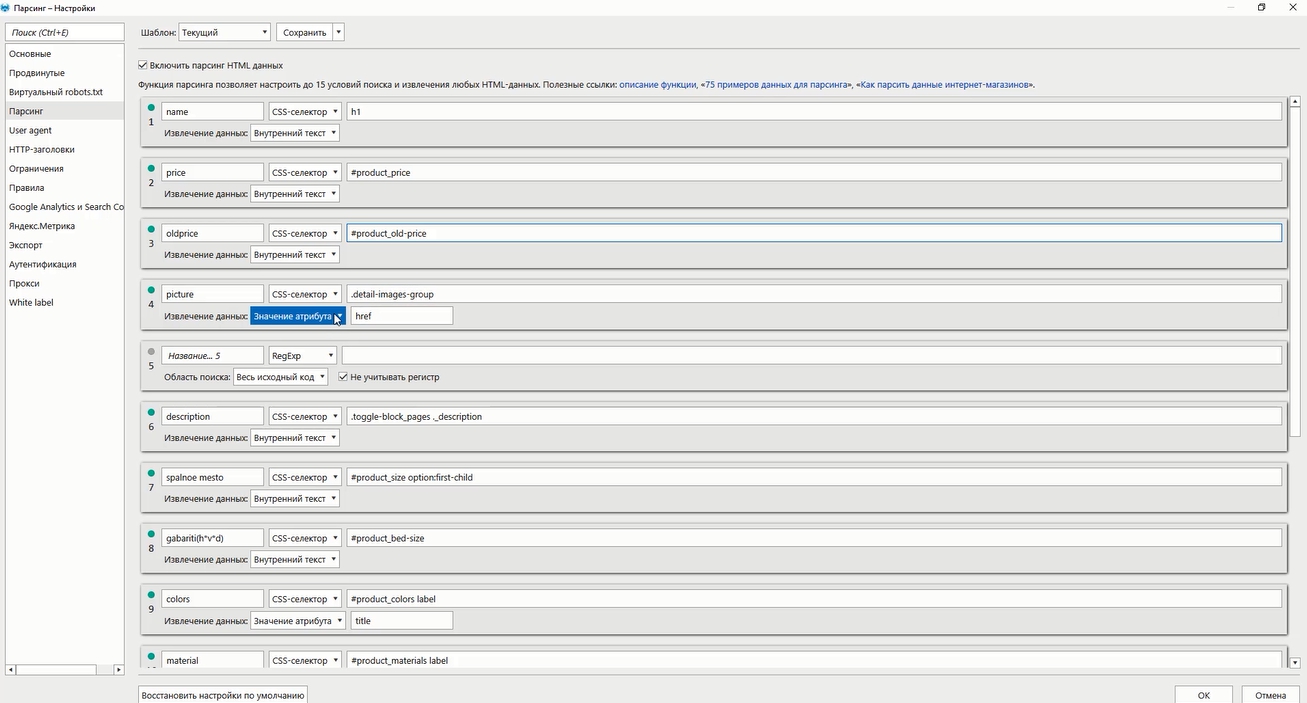
- Заходим в настройки «Netpeak Spider» и в свойствах поля для картинки выбираем CSS- селектор.
- Указываем элемент с классом «.detaill-images-group».
- Выбираем параметр «Значение атрибута».
- В качестве атрибута указываем «href»

В итоге будет извлекаться относительная ссылка на изображение …upload/resize/cache/…name.jpg Потом в таблице мы ее просто дополним полным названием сайта, пропишем полный url: krovat.ru/upload/resid и т.д. – вся основная текстовая информация. При импорте мы сможем скачать по этой ссылке нужную картинку.
В данном случае адреса картинок прописаны относительными адресами. В таблице мы эту ссылку сделаем полной, чтобы можно было к ней обращаться с другого сайта при импорте. То есть пропишем полный URL, откуда мы будем извлекать информацию о картинке.

Извлечение описания товара
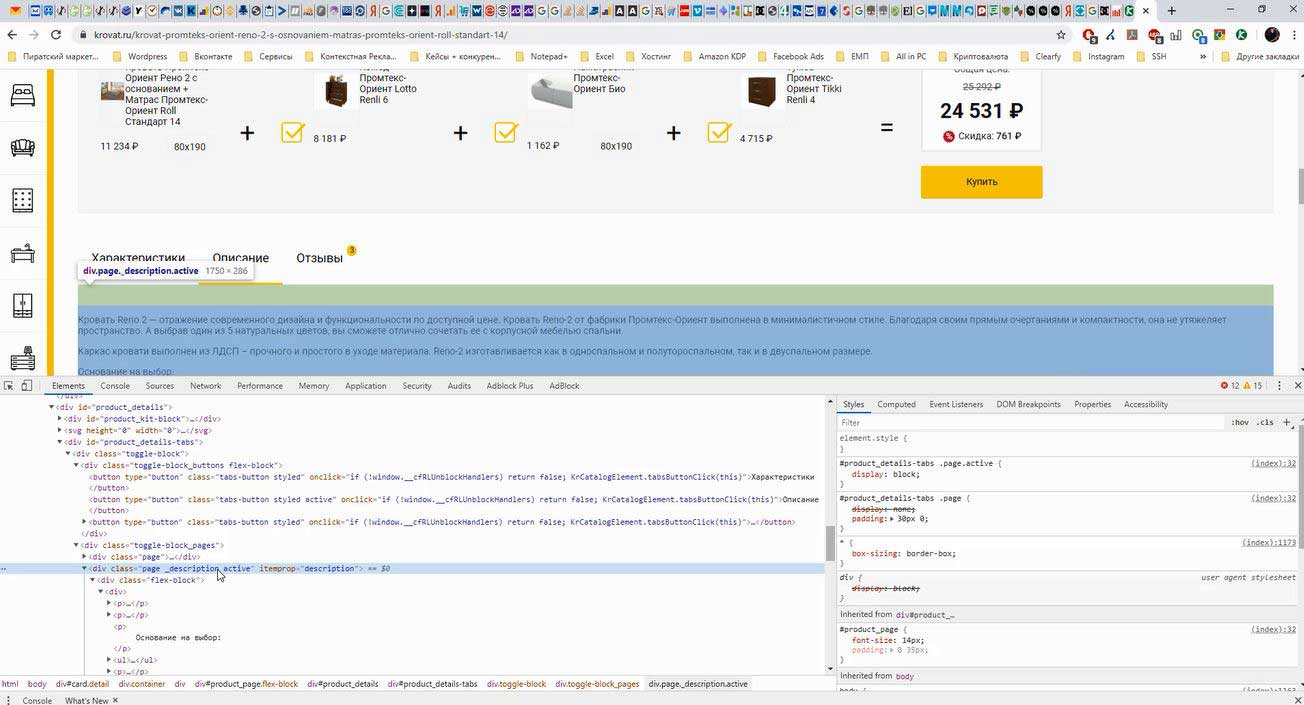
При парсинге описания товара, мы смотрим, что на сайте есть несколько вкладок:
- Характеристики;
- Описание;
- Отзывы.
В данном случае нам нужно извлечь информацию о товаре с вкладки «Описание товара», которое содержится внутри тэга с классом «_description». Но, так как этот класс не уникальный на странице, а мы хотим спарсить описание именно этого товара, а не какой-то другой «description», описание которого также содержится на этой странице. Нам нужно прописать уточнение — спарсить текст, который содержится внутри тэга с классом «.page_description.active», который находится внутри тэга «toggle_block_pages».

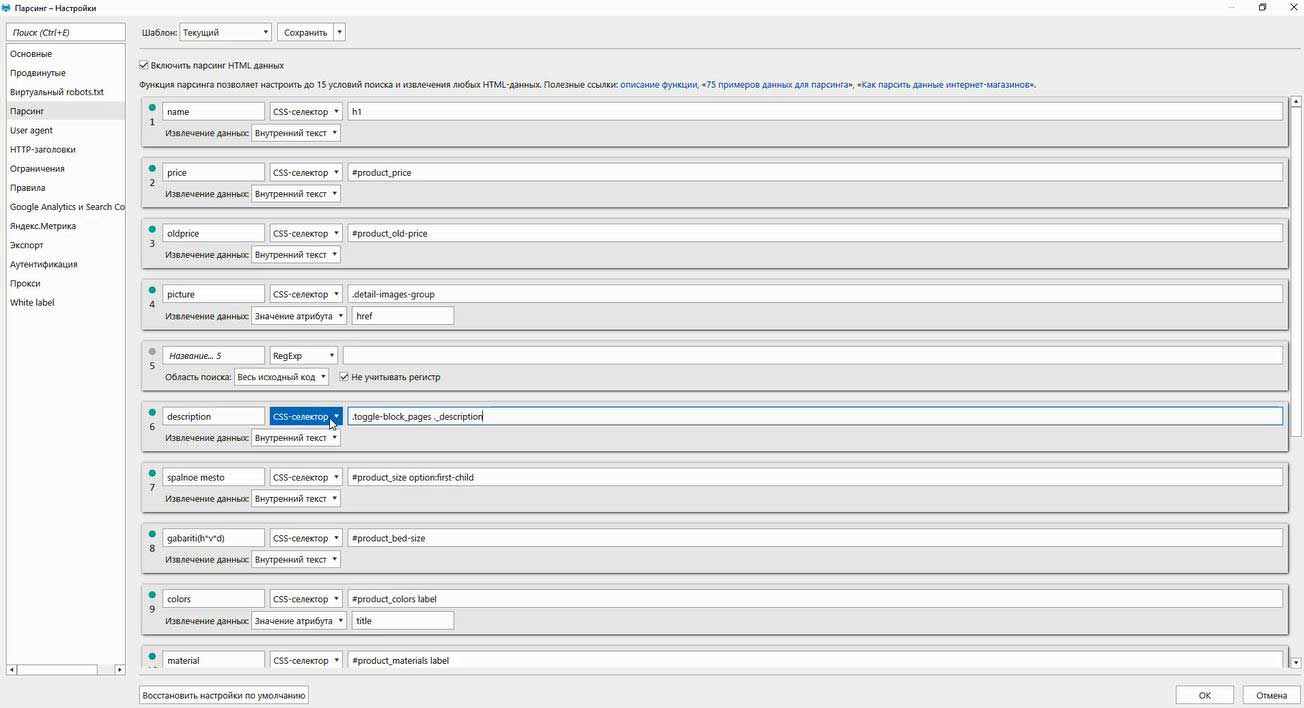
В «Netpeak Spider» мы прописываем следующее правило в поле CSS-селектор: «.toggle_block_pages ._ description»
Таким образом, парсер найдет элемент, в котором все вкладки: характеристики, описание, отзывы для текущего товара. Потом внутри этого блока найдет элемент с классом _description (вкладка, которая отвечает за описание товара).
С помощью такой конструкции вы можете задавать конкретную область, из которой нужно извлекать данные. Часто бывает, что цена с тэгом «Price» повторяется несколько раз на странице, то есть тэг не уникальный. Поэтому если вы запишете только одно правило: «Найти информацию о цене внутри элементов с тэгом прайс», то «Netpeak Spider» извлечет несколько цен, при том, что вам нужна только одна. С помощью этого правила вы можете конкретизировать и выбирать именно те области страницы, из которых необходимо извлекать данные.

Парсинг дополнительных параметров
Габариты спального места
Например, мы хотим спарсить информацию о размере спального места. Здесь есть один нюанс. В зависимости от размера спального места, цена будет меняться. Так, при размере 80*90 см — цена будет составлять 11 234 рубля, а при размере 200*200 см — цена уже будет 21 503 рубля.
Нам нужно спарсить информацию именно о том товаре, который стоил 11 234 рубля. Поэтому мы будем парсить информацию, в зависимости от размера спального места:
- Смотрим, внутри которого элемента содержится информация о спальном месте.
- Все доступные опции по размерам находятся внутри тега с id=«product size». Далее идет перечисление этих опций (размеров спального места). В данном случае мы хотим спарсить информацию о цене только для первого элемента.
- В правилах прописываем «#product_size option:first-child». Иными словами, даем парсеру инструкцию: найти тег с id «product size», потом внутри него найди тег «option», и возьми только первую опцию/первый элемент.

На сайте w3schools можно подробнее ознакомиться с тем, как можно выбирать и гибко настраивать CSS селекторы. Здесь вы можете более детально ознакомится с вариантами выбора тех или иных элементов, ориентируясь на CSS Selectors (можно выбрать первый элемент, можно последний, посещаемые ссылки, первую букву, первую строку и т.д.).

Мы воспользуемся одним из правил «:first-child» — правило выбора первого дочернего элемента.
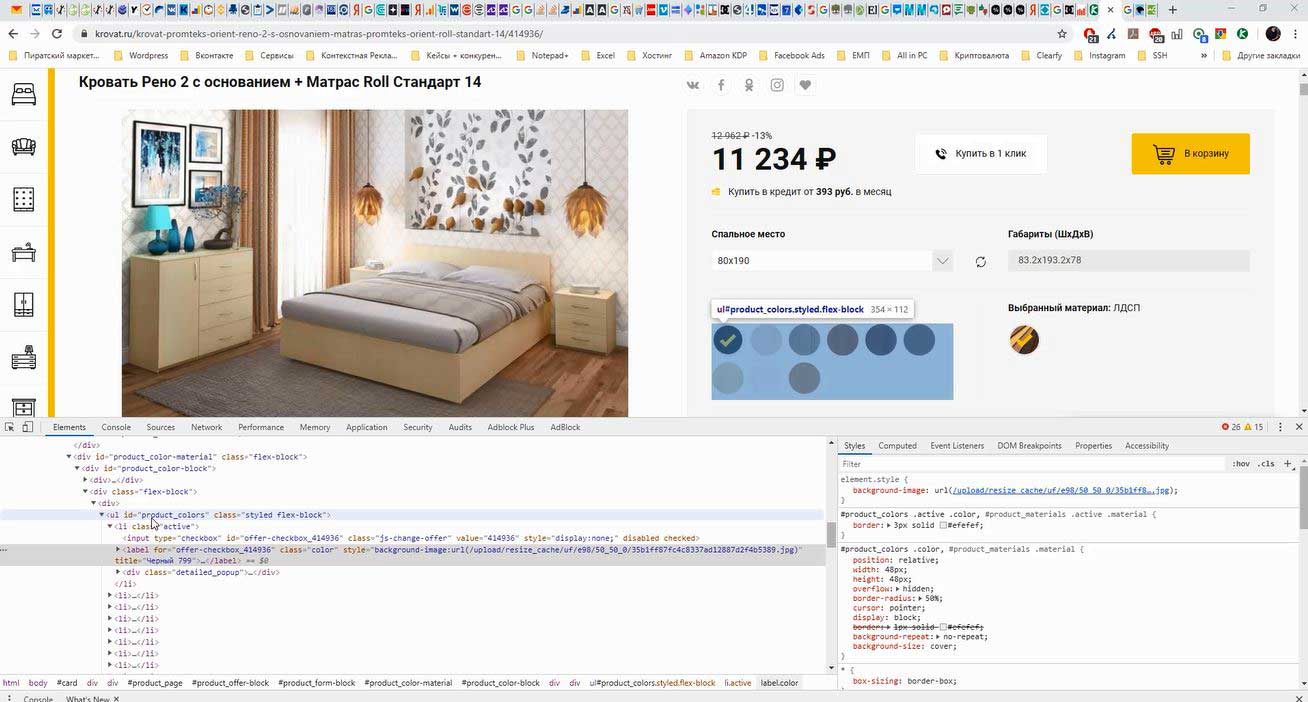
Доступные цвета и материалы
Если мы хотим спарсить информацию обо всех доступных цветах, то нужно посмотреть, внутри каких элементов содержится эта информация. Нужные нам данные содержатся внутри элемента с id= «product colors», и далее внутри тега «label» содержатся картинки и названия цветов.
Извлекать картинку не имеет смысла, потому что по ней сложно сказать название цвета. Проще извлечь текстовое название цвета, а уже на своем сайте загрузить соответствующие картинки:
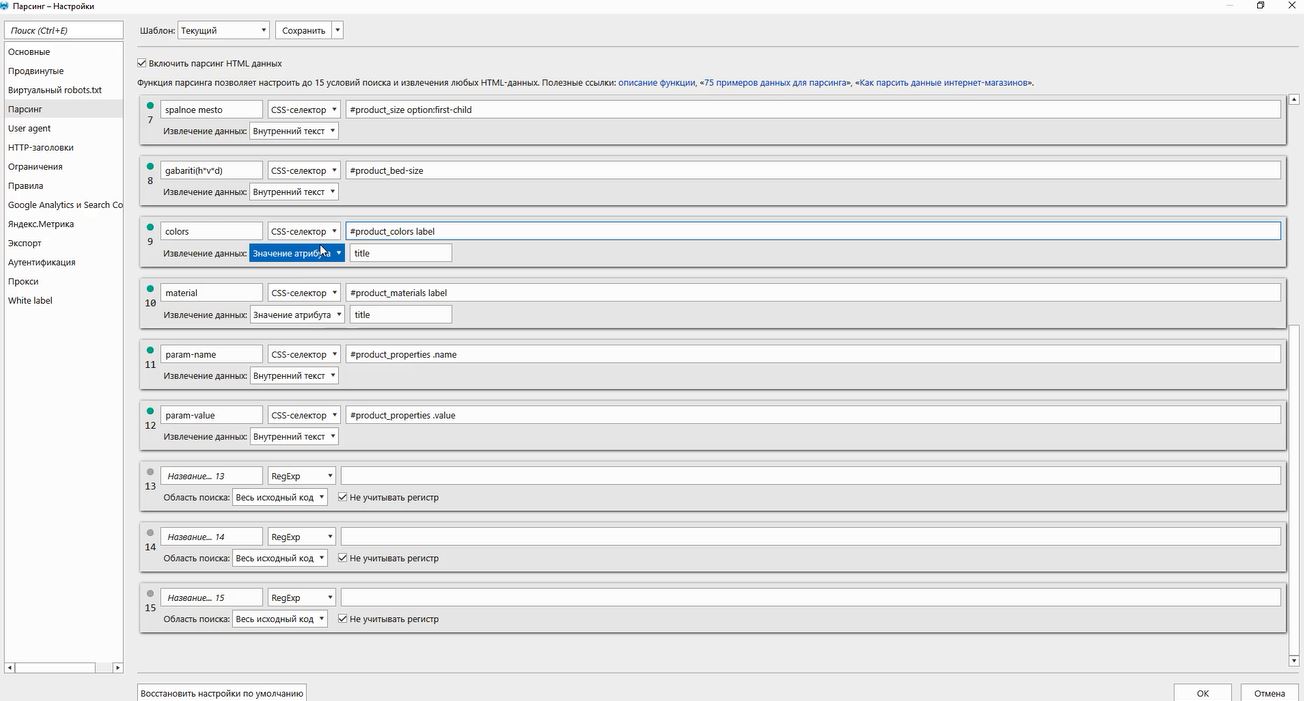
- В правилах «Netpeak Spider» прописываем «#product_colors label»;
- В графе извлечение данных выбираем «Значение атрибутов»;
- Указываем атрибута «title»
Таким образом, мы задаем правило для извлечения названия цвета, по которому парсер найдет элемент с id «product colors», внутри тега «label», и извлечет значение атрибута. Для извлечения названия материала, нужно повторить все те же действия.
Извлечение технических характеристик
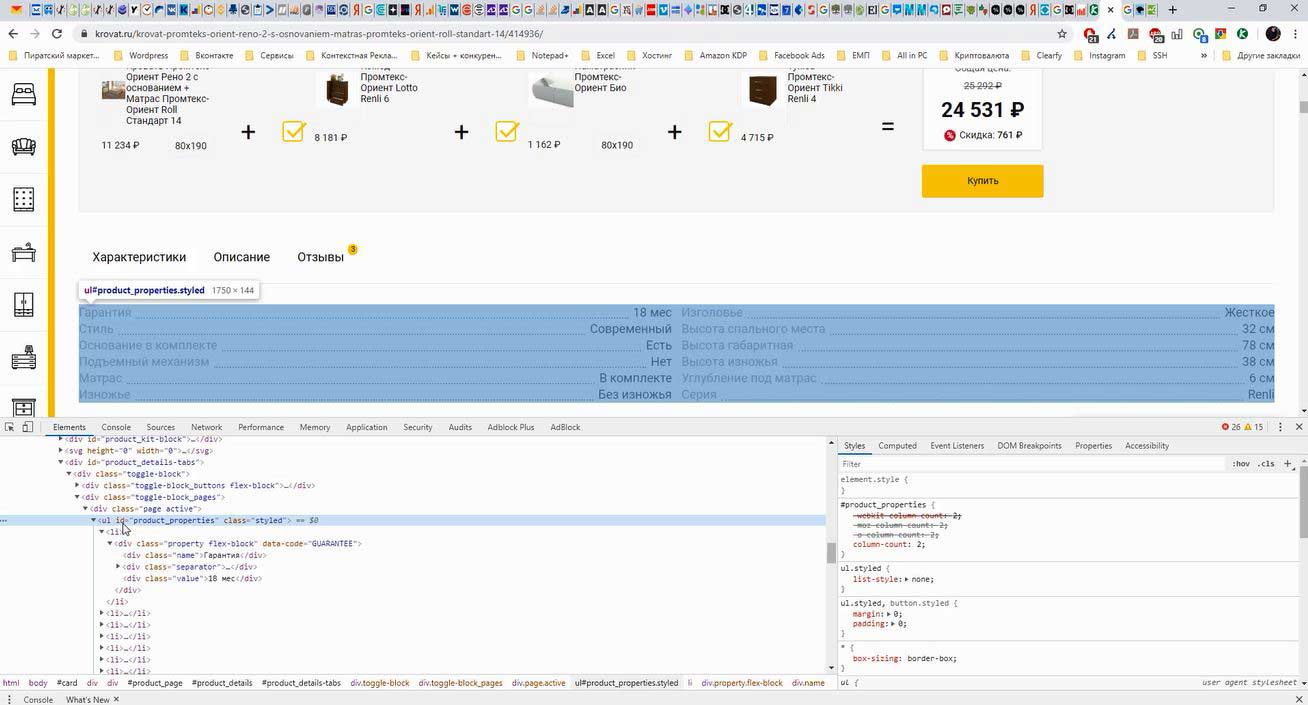
Далее нас интересуют информация по техническим характеристикам, которые содержаться в таблице. В этой таблице у нас есть:
- название характеристики (гарантия, стиль, основание в комплекте и т.д.);
- значение этой характеристики (18 месяцев, современный, есть и т.д.).
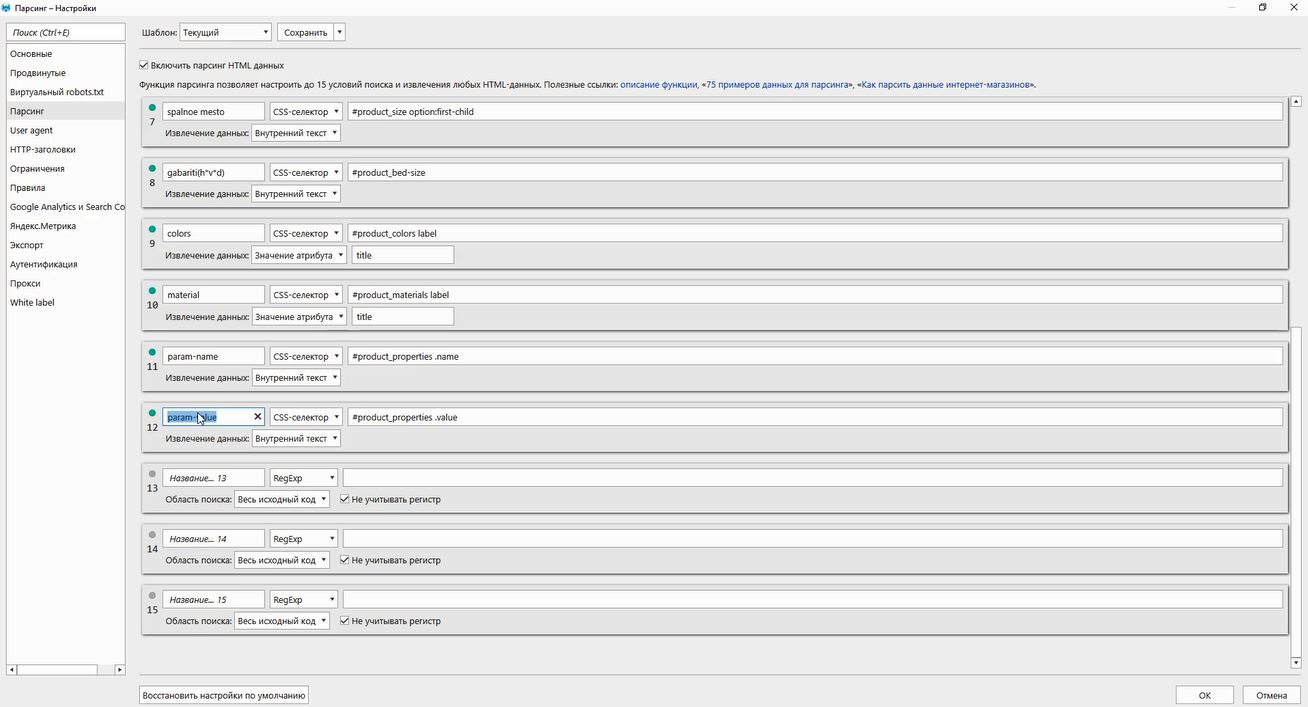
В правилах «Netpeak Spider» сначала извлекаем название параметра «#product_properties.name» (тег с id=«product properties» и class=«name»). Далее нам нужны значения этих параметров. В правилах пописываем «#product properties.value» (найти элемент с id=«product properties» внутри class «value»).
Таким образом, в таблице первой характеристике будет соответствовать первое значение из столбца «value». Первому значению «param» — «name» будет соответствовать первое значение «param» — «value». Второму значению «param» — «name» будет соответствовать второе значение «param» — «value» и так далее. Он спарсит все эти значения по порядку, и мы сможем их сопоставить при импорте.
Когда все правила прописаны, нажимаем кнопку ОК.
Запуск парсинга страниц сайта
В настройках «Netpeak Spider» на вкладке «Параметры» снимаем галочки со всех параметров. И отмечаем только «Парсинг». Информация по сканированию и индексации, ссылкам и другим запросам нас не интересует. Нас интересует информация по извлечению только тех данных, которые мы отметили в настройках парсинга.
Мы можем парсить сайт целиком, т.е. запустить «Netpeak Spider», что бы он собрал информацию обо всех страницах, которые есть на сайте. Однако, сайт большой (по данным Яндекса 74000 страниц), и парсинг всех 74000 страниц займет огромное количество времени и ресурсов. Поэтому нам нужно спарсить данные только о товарах из определенного раздела:
- Собираем информацию о тех URL товаров, которые нас интересуют в обычный текстовый документ.
- В «Netpeak Spider» во вкладке «Список URL» выбираем «Ввести вручную» и вставляем список URL.
- Нажимаем «Добавить» и запускаем сканирование.
После завершения на вкладке «Все результаты» отображаются данные по парсингу. Если в отчетах переключится на вкладку «Парсинг» и нажать кнопку «Все результаты», то появится таблица. В ней отображается информация, которую мы собирали:
- Название;
- Цена;
- Картинки;
- Описание;
- размер спального места;
- габариты;
- доступные цвета;
- информация о материалах;
- технические характеристики и их значения.
Теперь можно сделать экспорт в Excel, отредактировать всю эту информацию и импортировать к себе на сайт.
Таким образом, создав правило для парсинга сайта один раз, вы можете пользоваться им сколько угодно и в автоматическом режиме собирать эти данные. Это особенно актуально для больших сайтов. Если нужно собрать информацию обо всех товарах, доступных в разделе для Москвы или любого другого города, то можно запустить «Netpeak Spider» и он в течение 10 минут соберет информацию о тысячах товаров.
Если у вас возникли вопросы по работе с парсингом, то вы можете задать их в комментариях. Я постараюсь максимально подробно на них ответить. Если у вас нет времени разбираться с какими-то техническими моментами, и нужен готовый результат, то оставьте заявку на странице контактов. Мы обсудим, как я смогу Вам помочь.
Вы можете скачать Netpeak Spider и бесплатно пользоваться полноценной версией программы течении 7 дней здесь, если вы решите и дальше(после завершения 7 дней пробного периода) пользоваться Netpeak Spider то можете сэкономить 10% воспользовавшись промокодом 14ca4308.














Здравствуйте, меня зовут Дмитрий и Azoogle.ru этой мой блог
Как вы наверное заметили :) я занимаюсь интернет маркетингом и всем что связано с увеличением продаж и прибыли. Я работаю с малым и средним бизнесом помогая им получать больше клиентов, делаю так чтобы клиенты покупали больше и чаще и таким образом добиваюсь значительного роста выручки и прибыли. Если вы занимаетесь законным бизнесом, любите свое дело и хотите расти то давайте обсудим как я могу вам помочь.