Оглавление
- 1 Урок №1: Попробуйте «горячие кнопки»
- 2 Урок №2: Цвет имеет значение
- 3 Урок №3: Расположение, расположение, расположение
- 4 Урок № 4: Дизайн имеет значение
- 5 Урок № 5: Время – деньги
- 6 Урок № 6: Будьте креативными
- 7 Урок №7: Скажите людям не кликать
- 8 Урок № 8: Использование спецэффектов
- 9 Урок №9: Призыв к действию на выходе
- 10 Урок № 10: Использование «пустого пространства»
- 11 Урок № 11: Не призывайте к действию
В онлайн-маркетинге есть два ключевых элемента. Первый – привлечение посетителей, второй – конвертация этих посетителей в клиентов. У вас может быть миллион посетителей на сайте, но если их нельзя конвертировать в клиентов, в чем смысл всего, что вы делаете? За годы я много узнал о повышении конверсии. Некоторые из этих знаний были получены благодаря найму консультантов, некоторые – после запуска моих собственных сплит-тестов, но большинство пришло из сотрудничества с двумя аналитическими компаниями: KISSmetrics и Crazy Egg.
Один из простейших способов повысить конверсию – оптимизировать призыв к действию (call-to-actions = CTA). Прочитав эту статью, вы можете освоить 11 полезных уроков, которые помогут вам повысить доходы от своего сайта:
Урок №1: Попробуйте «горячие кнопки»
Какие «горячие кнопки» вообще существуют? «Жми сюда», «купить», «добавить в корзину», «заказать прямо сейчас» — вот несколько призывных кнопок, которые вы постоянно можете использовать. Но я обнаружил, что такие формулировки не всегда существенно влияют на конвертацию. Если они все же это делают, протестируйте другие элементы веб-страницы. Наверняка, там найдется, что проверить.
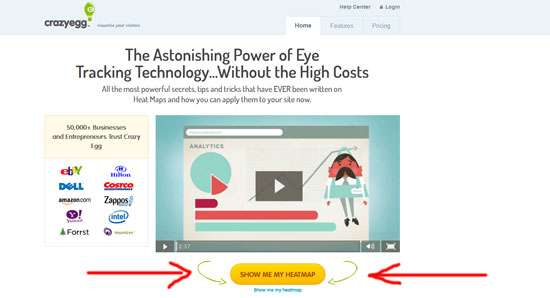
Простое копирование чужих приемов, как, например, использование кнопки «посмотреть цены и тарифные планы», до которого додумались в «37 Signals», необязательно будет работать на вас, хотя для них это и повысило конверсию до 200%. Мы протестировали тот же призыв к действию на «Crazy Egg» около года назад и увидели, что коэффициент конверсии снизился больше чем на 10%. Но зато после внедрения кнопки «Покажите мне мою карту кликов» он возрос на 20%.

Мораль: Призыв, который непосредственно относится к специфике вашей деятельности, даст большую конвертацию, чем «общие» фразы вроде «Купить прямо сейчас». Попробуйте размещать на сайте именно такие конкретные призывы.
Урок №2: Цвет имеет значение
В Gmail (Джимэйл) протестировали 50 оттенков синего на предмет «призывности» этого цвета к действию. В итоге тестеры нашли его оптимальный оттенок, а количество регистрирующихся на сайте повысилось. Конечно, вы, может быть, не в состоянии проверить 50 оттенков одного цвета, но вы ведь можете протестировать несколько разных цветов.
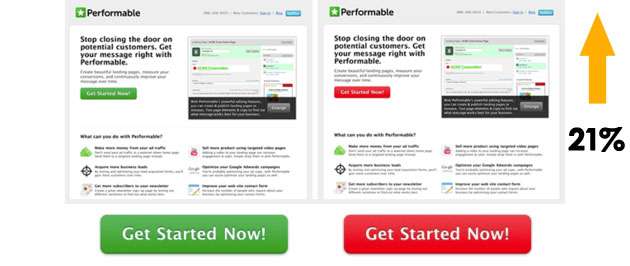
Так, SAP (САП) обнаружили, что оранжевый цвет увеличил показатели конвертации больше, чем на 32,5%. Performable выявили, что красный цвет повысил количество кликов на 21%.

Мораль: Разные цвета имеют разные значения: например, красный иногда создает ощущение «срочности». Главное, к чему стоит стремиться при использовании элементов призывающих к действию – контраст с общим дизайном сайта. Кнопки должны выделяться и быть видимыми.
Урок №3: Расположение, расположение, расположение
Как и в любом бизнесе, расположение – один из самых значимых факторов. Следует проверять «кликабельность» как в верхней части страницы, так и внизу и в любом другом месте, где это, как кажется, имеет смысл. Я тестировал эффективность размещения кнопок на NeilPatel.com и обнаружил, что нижнее размещение здесь хорошо сказывается на конвертации. Я пытался располагать кнопки вверху, но это оказалось не так действенно, как внизу.

Проводя исследование, я выяснил, что люди хотели прочесть немного больше и узнать, что я им предлагаю, прежде, чем увидеть «продающую кнопку». Поэтому призыв к действию в верхнем меню приводил к сокращению конверсии на 17%. Как и в любом бизнесе, местоположение в интернет-маркетинге – один из наиболее важных факторов.
Мораль: Не думайте, что размещение кнопок высоко на странице повышает коэффициент конверсии. Поймите, чего именно хотят ваши посетители, прежде чем предоставить им призыв к действию.
Урок № 4: Дизайн имеет значение
Я запустил сплит-тест на Quick Sprout Traffic System, где проверял общую эффективность дизайна сайта. Оказалось, что самым сильным призывом к действию здесь была обычная кнопка «Добавить в корзину». Но проведя исследования, я обнаружил, что пользование системой для многих людей было не таким удобным. Поэтому я решил настроить быстродействие для лучших показателей CTA(call-to-action).

Новая кнопка содержала также текст «Добавить в корзину» и изображение продукта. Что в итоге? Конверсия увеличилась на целых 28% за счет включения в дизайн кнопки изображения продукта, который продается.
Мораль: Если кто-то использует простые кнопки с несколькими словами и скругленными углами, это не значит, что вы должны использовать такие же. Протестируйте разные размеры, разные формы углов, попробуйте включить изображение продукта в кнопку и найдите наиболее креативный вариант дизайна, который повысит конверсию вашего интернет-предложения.
Урок № 5: Время – деньги
Вы могли подумать, что «призывные кнопки» на сайте лучше стимулируют показатели конвертации, если их показать сразу до презентации товара. Но недавно я протестировал дизайн сайта Kimberlysnyder.net, где посетитель перед тем, как увидеть «продающую кнопку», должен посмотреть видео-ролик о продукте…. Казалось бы, их видео получасовой длительности вряд ли могло повысить показатели конверсии. Тем более, если учесть, что не все могли быстро прокрутить видео вперед, чтобы пропустить какие-то его моменты и досмотреть до конца. Но долгое отсутствие кнопки заставляло людей начать смотреть видео и в итоге повышало конверсию на 144%.

Мораль: Не пожалейте времени на то, чтобы объяснить людям выгоды вашего предложения. Это значительно повысит показатели «отдачи» от сайта. Кроме того, такой подход помогает формировать «пул» действительно заинтересованных потенциальных клиентов и заставлять их взволнованно ожидать вашего предложения.
Урок № 6: Будьте креативными
Работать над показателями призыва к действию не обязательно можно только в кнопках. Недавно мы попробовали добавить «призывную кнопку» в видео на нашем блоге KISSmetrics. Как только просмотр видео заканчивается, мы предлагаем подписаться на наш аналитический сервис. Оказалось, что этот призыв к действию, получает на 380% больше кликов, чем обычная кнопка на боковой панели. И это позволило нам получить на 65% больше кликов, чем призыв к действию на Qualaroo.

Мораль: Не думайте, что стандартный призыв к действию даст вам лучшую конверсию. Я никогда бы не подумал, что предложение в видеоролике вызовет так много кликов.
Урок №7: Скажите людям не кликать
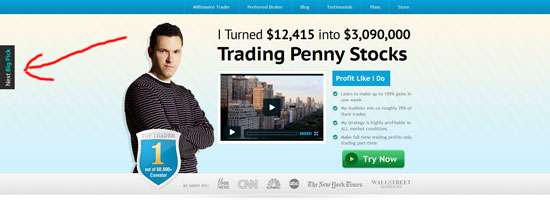
Вы можете попробовать изменить текст на «призывной кнопке» на «Не заходите сюда» или «Никогда не нажимайте на эту кнопку» и попробовать подождать, что получится. Это не работает для всех, но может оказаться, что это работает для вас. Например, на TimothySykes.com мы недавно протестировали кнопку с текстом «Не нажимайте сюда, если вы ленивы», и она давала на 39% больше откликов, чем обычная кнопка.

Использование обратной психологии может наверняка заставить людей сделать то, что вы хотите. Попробуйте различные варианты этой тактики и попытайтесь рассказать людям, почему они должны зайти сюда, с помощью негативных мыслеформ. Например, если вы запускаете сайт электронной коммерции, призыв к действию может выглядеть так: «Не нажимайте сюда, если не хотите сэкономить 10%».
Мораль: Используя призывные фразы, обратные тому, что люди ожидают услышать, вы потенциально можете повысить показатели конверсии.
Урок № 8: Использование спецэффектов
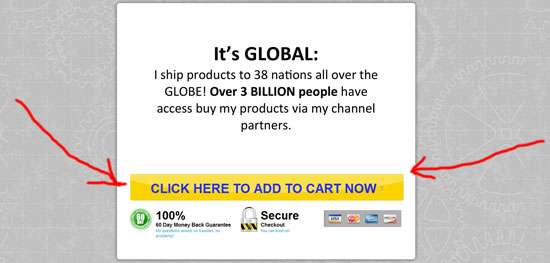
Другой замечательный прием, который используется на сайтах типа TimothySykes.com – добавление спецэффектов. Добавляя призывную кнопку, они сделали скроллинг для пользователей с возможностью шевелить его так, чтобы это привлекало внимание. Можно сделать много подобных «фишек», которые повысят «кликабельность» кнопки. Призывная кнопка «Еще один отличный выбор» на TimothySykes.com дала на 21% больше кликов благодаря этому «прокручиванию» — кнопка «залипает» и остается все время на виду, когда пользователь прокручивает страницу.

И когда я протестировал призывную кнопку на Hellobar, я увидел, что она дает в три раза большую конверсию, когда панель «залипает» в верхней части экрана и остается все время на виду когда пользователь скролит страницу.
Мораль: небольшие спецэффекты могут привлечь очень много внимания к вашим кнопкам, что в итоге приведет к более частому «нажатию». Но это не значит, что показатели переходов сразу пойдут наверх. Это означает лишь то, что вы будете получать больше кликов.
Урок №9: Призыв к действию на выходе
Есть один призыв к действию, который часто не используется в веб-дизайне. Это призыв к действию на выходе. Недавно я попробовал сделать это на BounceExchange на NeilPatel.com, где призыв к действию появляется сразу, как только мышь движется к кнопке «выход» веб-браузера. На BounceExchange когда кто-то собирается покинуть сайт, выплывает продающее предложение, нацеленное на привлечение внимания. Конечный результат – 46%-ное повышение конверсии.

Сначала я сомневался, попробовать это или нет, но пока еще никто не пожаловался на преобразования. К тому же даже те маленькие жалобы, которые есть, определенно восполняются потенциальной выгодой от призыва к действию.
Мораль: Вам может показаться, что такие способы как призыв на выходе, в чем-то похожи на спам, но на самом деле другие могут и не чувствовать, что это спам. В любом случае, вы не узнаете, работает это или не работает, беспокоит ваших посетителей или нет, пока вы это не попробуете.
Урок № 10: Использование «пустого пространства»
Отличный способ заставить ваши кнопки работать – ничего между ними не располагать. «Воздух» — лучший друг дизайнера, он создает контраст и позволяет элементам выделяться. Добавить «воздуха» можно, используя следующие шаги:
- Сокращение элементов веб-дизайна.
- Сокращение количества ярких цветов в дизайне.
- Отказ от расположения большого количества посторонних элементов вокруг СТА-кнопок.

Я постарался использовать больше пустого пространства на своем сервисе «Traffic System» и увидел небольшое увеличение процента конвертации. Показатель равнялся всегоs 8%, но я не вел статистику дальше. Могло понадобиться 30 или 60 дней, чтобы довести исследование до конца, поэтому я его остановил. Надеюсь, вам с этим методом повезет больше, чем мне.
Мораль: Избыточный дизайн плохо сказывается на показателях привлечения посетителей к покупке на сайте. Используйте «пустое пространство» чтобы повысить уровень конверсии.
Урок № 11: Не призывайте к действию
Вы бы осмелились удалить все призывы к действиям с сайта? Тим Сайкс сделал это на главной странице своего интернет-сайта и обнаружил интересную вещь. Он не делал этого раньше, т.к. хотел запускать a/b-тестирование, но его разработчики не закончили версию онлайн-магазина. Продукты Сайкса не были привязаны к корзине, поэтому он убрал все призывные кнопки со страницы, и увидел, что люди более заинтересованы потенциальной покупкой тогда, когда чувствуют, что могут не успеть это купить.

Удалив call-to-action-элементы и добавив на страницу адрес электронной почты, он получил больше обращений от потенциальных клиентов, чем до того момента, когда призывные кнопки еще были на странице интернет-магазина.
Мораль: Располагать на сайте слишком много призывных кнопок – не всегда есть хорошо. Иногда это заставляет людей чувствовать, что они здесь только для того, чтобы вы могли им что-нибудь продать. Когда вы удаляете призывные кнопки, это вызывает обратный эффект: люди чувствуют, что они могут упустить что-то, что «никогда больше не купят».
Заключение
То, что работало на моих и других сайтах, может и не работать на ваших. А то, что на них не работало, наоборот, для вас может оказаться полезным. В конце концов, вы можете сами протестировать призывные кнопки, пробуя разные варианты, чтобы попытаться создать для них оптимальный дизайн.
Главный урок, который вы должны вынести из этого поста – не бойтесь тестирования! Тестируйте свои сайты на предмет повышения конверсии постоянно. Если вы не будете стараться повысить показатели эффективности перехода по кнопкам, они и не будут расти.
А какие еще способы вы используете, чтобы это сделать?







Здравствуйте, меня зовут Дмитрий и Azoogle.ru этой мой блог
Как вы наверное заметили :) я занимаюсь интернет маркетингом и всем что связано с увеличением продаж и прибыли. Я работаю с малым и средним бизнесом помогая им получать больше клиентов, делаю так чтобы клиенты покупали больше и чаще и таким образом добиваюсь значительного роста выручки и прибыли. Если вы занимаетесь законным бизнесом, любите свое дело и хотите расти то давайте обсудим как я могу вам помочь.